My E-Commerce Layout
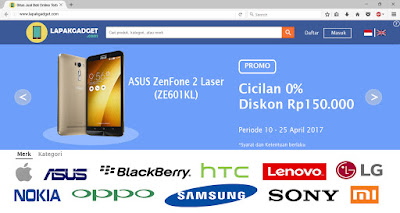
Pada postingan kali ini, saya menampilkan sebuah layout dari situs online shop buatan saya sendiri dengan menggunakan aplikasi Photoshop. Onile shop ini saya beri nama LAPAKGADGET.com, yang berisikan produk produk seputar gadget seperti smartphone, aksesoris, dan lain sebagainya.
Berikut adalah makna penggunaan warna, logo, font, dan tata letak.
1. Warna
Warna dominan yang saya gunakan pada online shop ini adalah biru. Biru yang digunakan ada 2 jenis, yaitu biru gelap dan biru terang.- Biru gelap menandakan sangat baik untuk situs perusahaan atau desain di mana kekuatan dan kehandalan adalah penting dan menandakan dapat diandalkan.
- Biru terang dapat memberikan energi, menyegarkan, dan menenangkan.
2. Logo
Logo yang diambil adalah berupa smartphone yang di lingkari. Ini bertujuan karena tema online shop ini menjajakan seputar gadget, dimulai dari smartphone, aksesoris, bahkan kartu perdana dan pulsa.
3. Font
Font yang saya gunakan pada beberapa bagian :
- Lucida Sans digunakan untuk semua yang ada pada laman website, seperti nama produk, promo, daftar, masuk, hingga merk, dan kategori. Menurut saya cocok untuk situs onile dengan mengunakan font tersebut.
- Berlin Sans FB Demi digunakan untuk nama toko. Menurut saya font tersebut menarik dan jenis font ini bertipe tebal jadi cocok untuk memapangkan nama toko.
4. Layout
Berikut tata letak yang saya buat pada online shop ini :
- Nama Toko saya tempatkan di kiri atas karena kita orang Indonesia menulis dan membaca dari kiri ke kanan, oleh sebab itu saya buat di kiri atas agar pengguna dapat mengetahui nama toko terlebih dahulu sebelum lihat ke sisi yang lain.
- Kotak Pencarian saya tempatkan di tengah atas karena pengguna membuka situs ini untuk mencari apa yang dia perlukan, oleh karena itu saya tempatkan di tengah atas dengan size yang cukup besar agar jelas terlihat.
- Akun saya tempatkan di kanan atas, yaitu Daftar dan Masuk. Bagi pengguna yang baru membuka situs ini pasti ingin memiliki akun atau masuk dengan akun. Oleh karena itu saya letakkan di kanan atas agar dengan mudah pengguna untuk daftar maupun masuk.
- Bahasa saya tempatkan di sebelah kanan dari Daftar dan Masuk. Tidak semua pelanggan berasal dari indonesia, karena situs ini berdomain .com sehingga jangkauannya lebih luas bahkan mancanegara. Oleh karena itu, saya menyediakan 2 bahasa yaitu Indonesia dan Inggris.
- Bantuan saya tempatkan di sebelah kanan atas dengan simbol tanda tanya yang berukuran yang cukup kecil. Bagi pengguna yang bingung dapat memilih bantuan tersebut.
- Highlight saya tempatkan tepat di tengah dengan ukuran yang besar. Karena yang ditampilkan adalah produk dengan promo tertentu membuat pengguna dapat melihat dengan jelas apa saja produk yang sedang promo bahkan ditampilkan gambar dari produk tersebut beserta rincian promonya.
- Kategori saya tempatkan tepat di kanan bawah setelah bagian promo. Tidak semua pengguna menggunakan kotak pencarian, oleh karena itu saya menyediakan kategori, yaitu merk dan kategori produk agar pengguna dapat dengan jelas apa saja yang tersedia pada kategori tersebut.
sumber : www.isi-dps.ac.id/artikel/pentingnya-desain-dalam-penggunaan-warna-sebagai-arti-dari-logo-perusahaan/ (makna warna)



Desain yang bagus, kalo bisa ada sesuatu yang beda dari layout e-commerce yang sudah ada. Jangan lupa juga untuk kasih link ke web2 gunadarma
ReplyDeleteTrims,
Reza Chandra